ブログのカスタマイズ〜違う大きさのバナーを変える方法
「ブログのカスタマイズ〜同じ大きさのバナーを変える方法」では、ブログサービスが用意しているバナーと同じ大きさのバナーしか変えませんでした。
しかし、違う大きさのバナーを変える方法について解説します。
※)seesaaブログの「落ち葉」のスタイルシートを使って、バナーを変更しています。初心者の方は、事前に「落ち葉」のスタイルシートを選んでおいてください。

手順1:バナーをダウンロードします
バナーをパソコンにダウンロードします。
ダウンロードの方法は、フリー素材のダウンロードの方法と同じです。
※)ダウンロードしたバナーのファイル名は「bana1.jpeg」とします。
手順2:バナーのアップロード
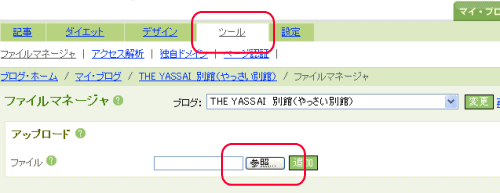
seesaaブログにログインして、「ツール」のところをクリックします。その後、「参照」のところをクリックします。

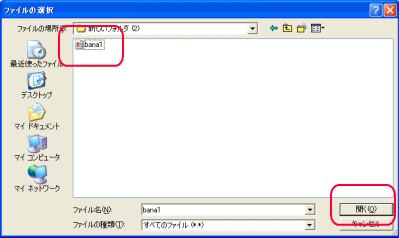
すると以下の画面が現れるので、手順1でダウンロードしたファイルを選択して、画面右下の「開く」をクリックします。

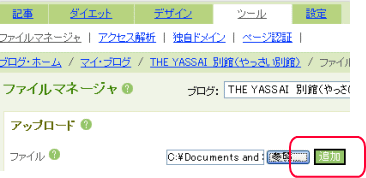
その後、「追加」のところをクリックします。

手順3:バナーの変更
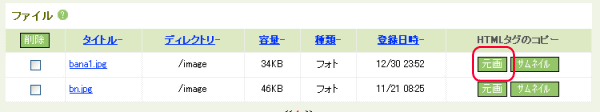
以下のように、バナーのファイルがアップロードされるので、「元画」のところをクリックします。

メモ帳などを開いて、「編集」の中にある「ペースト(貼り付ける)」をクリックすると以下のタグが貼り付けられると思います。このうちの赤枠と、黒枠の部分に注目してください。
※)もし以下のタグが貼り付けられない場合は、もう一度、上記の「元画」のところをクリックしてください。
![]()
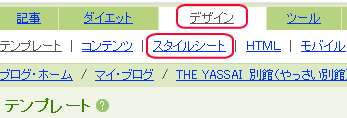
デザインの「スタイルシート」のところをクリックしてください。

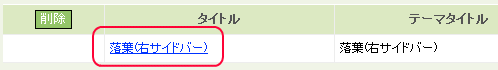
すると以下の画面がでてきますので、赤枠のところをクリックしてください。

すると「英語の文字列」がでてきます。
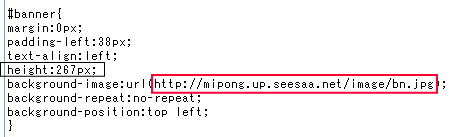
このうち、以下の部分に着目してください。

上記の赤枠の部分と(http://mipong・・・/hp01/bn.jpg)と、以下の赤枠の部分を(http://mipong・・・/hp01/bana1.jpg)を入れ替えてください。
※)http://mipong・・・/hp01/bn.jpg を削除して、http://mipong・・・/hp01/bana1.jpg を貼り付けてください。
![]()
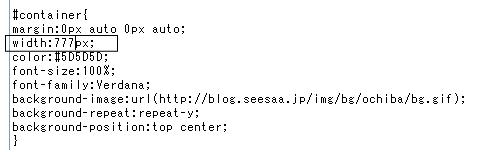
次に、再び、ブログサービスのスタイルシートを見てください。
そのとき、以下の黒枠の部分に注目してください。

上記の黒い部分にある数字を下記の黒枠にある数字と入れ替えてください。heightの部分とwidthの部分の数字をあわせてください(下の数字にあわせてください。この場合は、775と136に、上記があわせるというわけです)
![]()
あとは「スタイルシートを変更する」をクリックすればOKです。
なお、フリーのバナーは以下より。
バナーのフリー素材
※)ちなみに、「落ち葉」のスタイルシート以外でも、同じ手順で「#banner」の部分を変えれば、バナーを変えることができます。ただ、スタイルシートによっては、「#banner」の部分に、以下の部分がない場合があります。その場合は、以下をコピペして、「#banner」に貼り付けた後、上記の手順と同じ手順をしてみてください。
background-image:url(https://mipong.up.seesaa.net/hp01/bn.jpg);
background-repeat:no-repeat;